Mistakes. We all make them. We all learn from them, but sometimes we don’t even know that we’re actually making them especially when it comes to designing and DIYing our own website. And so today my hope is that I will be able to touch on a few items I’ve been seeing people make when DIYing their own website and mistakes that hopefully you can avoid.
These mistakes can happen because you are not a professional designer. You’re not practiced, you’re not skilled, you’re not trained to see the things that we see. You’re a photographer, a planner, a business owner, a creative, and you’re damn good at it. But that is where you have your skillset. That is where your expertise lies and your knowledge lies not in designing a website, right? That is up to us professionals. And because of that, you’re not going to natively be able to figure out all of the ins and outs of designing and what mistakes you might be making, what you should and shouldn’t do. We’ve seen as professional designers the good, the bad, the ugly. We’ve seen what works, what doesn’t work, practices are best. We’re constantly learning and educating ourselves on what design principles are best, right?
So you can think about it this way as well, just like you are a professional photographer, for instance. You see things that your clients don’t, right? They might see just a regular old wall or corner or you know, an empty open field when you are, you know, doing your engagement photos, for instance. But you see the bigger picture, you see the potential. You see things like the composition or the way you can make the coloring consistent, right?

You can look at what might just look like a basic photo or a basic area to a normal person and turn it into a very beautiful artistic photo, right? And planners, you see all of the nitty gritty details that come in a wedding day, right? Because you’ve worked hundreds, if not thousands of weddings, whereas your client is only doing this hopefully for their first and only time, right? And so they don’t know all the tips and tricks and, the mishaps that might come up, or how the guests might interpret things, or what might make the experience better, right? So as the professional in your craft, you know what to look for. You know what details there are. You’ve invested in education. You’ve trained yourself to know how to do your creative work or your service, or better serve your people because you’re in the thick of it versus someone who’s trying to do it for the first time.
So that’s why we’re going to dive into a few of the mistakes that you could be doing in your website design that you don’t even know that you’re doing.
The first mistake you’re probably making on your DIY website is design INCONSISTENCIES
So the first mistake that you’re probably making on your website design that you are DIYing or customizing from templates is inconsistency. I see this one quite often from both designing from scratch or from customizing a template. And I definitely think more times than not the inconsistencies will start to form when you are customizing a template, just because sometimes you guys go a little to ham on the customizations and kind of neglect to check your work and you’re not being excessive with your customization because it might feel fine in the moment, but you at the end of the day want things to fit in your style and if you’re not too careful, then some of those major inconsistencies that I’m going to talk about, will really lead to discomfort and distrust of your visitor, which is exactly the opposite of what you were trying to do when going ham on all those customizations, right? You were doing that in order to build personality and make someone love you, your visitor love you, right? But when you overload it, you’re actually causing subconscious discomfort or distrust from the visitor. So here are a few things that I want you to check yourself on or that I want you to take another look at and just be thoughtful of when you are customizing your website in order for it to be more consistent.

you are trying to add personality, but cause inconsistencies
These inconsistencies will lead to discomfort & distrust of your visitor.
1. Inconsistency number one is with fonts
So the first thing is fonts. Oh, oh fonts. This one is one that people mess up pretty damn consistently. I don’t think there’s anything that gives away an amateur designer then inconsistent or non cohesive fonts. You either add additional text where it doesn’t make any sense and there’s no consistency or hierarchy in those placements of fonts and the hierarchy and the consistency really is so crucial to a good user experience. Ideally, you want to have three to four stylings of texts. Now, this isn’t. Three to four different fonts. This is how you’re styling them. So one is going to be your body. Um, and then you’ll have two to three heading fonts that go with it and are distinct from your body paragraph because your styling of the body should be the lowest in the hierarchy. So as you go from body to the headings, you wanna make sure that there’s enough distinction and, differentiation between the heading and the bodies, but I suggest about two, honestly probably three max fonts to be used. But you will style them two to four different ways, right?
How to style the different fonts for the best consistent designs
So that looks like bolding it italicizing in all caps. Lowercase, um, the amount of spacing between each letter, those kinds of things, all are different ways to style the font. And so then that’s how you kind of differentiate, make sure it’s consistent. Set those three to four stylings. Pick your two fonts, two to three fonts, and stick with those throughout your entire website and stick to that specific hierarchy as well.
2. Inconsistency number two deals with spacing
Then second one is spacing. So the consistency of spacing means that having enough. Space between each element or sections. I find this super often where we’re kind of scrunching things together and it makes it very cluttered. Whether that is images overlapping and not giving enough space and context or buttons being too close to text, or text being too close to images and buttons. And you can think of this as. Kind of like being like an auctioneer. If you listen to an auctioneer, they speak a thousand words per minute, right? And they’re just like, go, go, go, go, go. And it’s overwhelming, to understand what they’re saying. And. What they are trying to communicate. You really have to pay attention. You really have to kind of train your ear, honestly to know what they’re saying. And your reader’s doing the same thing. If you’re squishing everything together, you’re overloading them with this information and it’s like showing them a thousand things per minute, right? And it’s very overwhelming. So make sure you have enough spacing in between sections or uh, different elements. That way you have some breathing room and your reader can nicely digest everything when navigating your website. And be consistent on how much space you give in between things such as like sections and buttons. It’s very nitpicky, but it is something that does influence the user’s experience.
3. Shinny object syndrome causes inconsistency
And the third thing is the shiny object syndrome. Many times when I find people DIYing their own site, or more specifically customizing a template, they get very distracted by outside influences or, you know, something can pop up or something in the template can kind of distract them and be like, oh, I like this. I like this font, and I like this random asset and this random asset. And a, ooh, I wanna throw in a random word here and a random image here. And although you might like them in the moment when you include all of these things that aren’t consistent with your brand values or the overall vibe of your website and brand goals and style, then you are causing confusion and overwhelm for your reader. And look, we all fall victim to shiny object syndrome where you know, We want anything and everything that we see, what’s trendy, what we can throw in randomly. Right? But that’s one of the biggest perks of hiring a designer is because they really keep you on track on what is going to actually work for your brand and style to communicate that accurately rather than allowing you to go, go off the rails, including random, unnecessary assets and graphics and illustrations and texts and all those things that just aren’t necessary to your website. They’re not enhancing the experience at all. And if anything, it’s making your user kind of confused and their eyes go everywhere rather than directing them in a specific, flow and direction. And so just be mindful of this when you are customizing your template because it definitely has a big role in the user experience and we can all find ourselves doing this. so keep your goals at the forefront in order to keep this consistency intact.
The next mistake I see people make when designing their website is not using SEO best practices
So the next thing that I see people doing when designing their own website or customizing a template is that they don’t know the SEO best practices, and it’s so essential to getting your website out there. What good is it having a website if nobody’s seeing it right? I will die on that hill, uh, for you guys because it’s something that I’m very passionate about in my business, is making a website that’s not only pretty but will work for you. So without going too far into detail with this one, because there’s so much that can be covered, and so we’ll do a whole other episode about this, and I will put that in the show notes once they come available. So, be on the lookout for that. But the basics are as followed:
1. Image optimization
The first thing you wanna do is make sure that your images are super optimized. So what this means is that they aren’t too big so that they don’t slow your website down. So I like to shoot for 200 k and below in The file size, so 200 kb. Or below. And you also want to rename each image with keywords. So this is like the actual file that’s on your website. So when you are coming through for your portfolio for instance, you will want to make sure that you save everything in a way that is SEO friendly with keywords like location, couple names, your business those kinds of things that somebody might stumble upon those images. And then lastly that you are utilizing the description, title, alt tag for every single photo on your website, and you can easily do this through your designing platform.
2. HTML tags
The second SEO best practices to make sure you have HTML tags. So you only want one H, one H T M L tag on each page. And then you want to use hierarchy of H2 through H6 in your tags that kind of tell the story to Google of what’s most important to what’s not as important, right? You wanna tell Google, Hey, this thing is a very important thing. This thing is not as important. And then you also have body tags as well. So any of the paragraphs. You’ll wanna make sure that that is, tagged as a paragraph, not a heading.
3. Titles & Meta Descriptions
And then the third quick SEO tip is making sure that every page has a unique and detailed title and meta-description. Bonus points for making sure that they have keywords nested into them. At the bare bear bear minimum, make sure that they are descriptive and relevant to your website and then bonus points for stuffing some keywords into there that is natural and can help you be discovered.

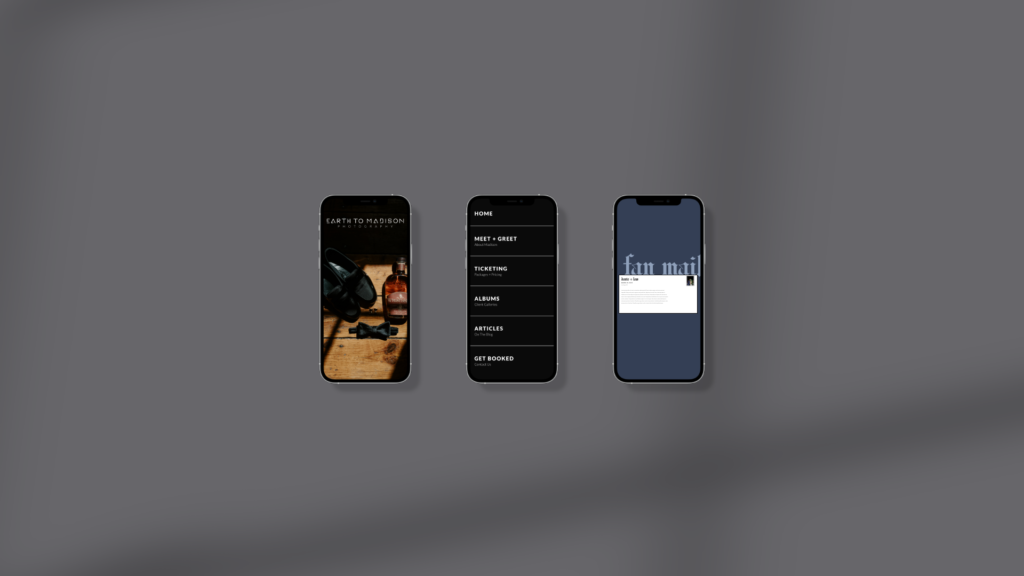
don’t neglect your mobile website
Make sure to spend a little extra time & attention to your mobile version & make sure everything is pixel perfect!
The third mistake I see people making when they DIY their website is neglecting their mobile website.
So that’s all I really wanted to touch on Super, super quick for the SEO portion. The third mistake I see people make, when DIY’ing their website is neglecting their mobile website. This is so, so, so, so important, and most users will interact with their mobile website before the full desktop version. So it’s so important that you make sure your website is mobile friendly, and you wanna make sure that it gets just as much attention as your desktop website when you are designing it and making it look beautiful. When I see people doing their own mobile responsive design, or just customizing their design in general, they neglect to comb through their full mobile website and make sure that things aren’t overlapping or that the text fits properly, that it’s not, you know, running off the pages or, you know, making sure that it’s not going from edge to edge of the screen because that’s not very user friendly. And kind of like that consistency, spacing aspect, we wanna make sure that on the mobile website we have enough spacing to have a more user-friendly experience, and so we want to make sure that the text fits perfectly within the screen that we aren’t squishing things together and that there’s enough space in between sections and elements, just like we talked about in point one, about having enough space. So make sure to spend a little extra time combing through your mobile version and making sure that everything is pixel perfect and that you can see everything that you want to see.
The final mistake I see people doing on their website is overcomplicating or under simplifying
And then the final and last mistake that I see people doing on their website is over complicating or under simplifying their designs. So what the heck do I mean by this? Really I simply mean that people are not hitting that sweet spot. They either do one of two things. They either super over complicate their design by adding a lot of unneeded fluff that ends up distracting people and their visitor and overwhelming them, or they under simplify their designs and don’t provide enough information for their visitor to have a good experience. So both lead to not having a good user experience, but coming from two different angles.
How you might be overcomplicating your website design when customizing a template
So, My over complicators typically are the ones who have purchased a template design and then add a bunch of additional things, thinking that it’s helping them be more custom and fit their brand and show their personality, but a lot of times this will simply lead to inconsistencies, as I mentioned in point one or just overwhelming their experience, and causing them to leave quickly and be overwhelmed and just like, jet out, right? I’m out, I’m good. I can’t digest this. I’m out. I’m going to the next one. Right? And so this can look like cluttering your designs with unnecessary illustrations, texts being placed randomly, too many collages or excessive movement. A lot of times this also is brought in due to shiny object syndrome that we also talked about. So if you avoid a lot of that inconsistency, things that we talked about in point one. You’re probably going to be good with the over complicating aspect. And then there’s also the overcompensating aspect of trying to make it a little too dynamic or have too many functions going on, rather than keeping it very simple and straight to the point.
How you might be under simplifying your website design when DIY’ing your website design
And then my under simplifiers. Are typically the creatives who jump right in, build on their preferred platform with, whether that’s Squarespace or Wix, Shopify, WordPress, whatever it is, they take the generic built for many very, very plain template that was free, and under simplifying the amount of information that was on there, because a lot of times it’s going to be very generic and not, you know, have a lot of personality or perspective on that specific template. And rather than adding, you know, certain sections or relevant information, they kind of just plug and play and when using those free templates, that can typically cause you to not be expressing enough and so you’re not including the necessary information that you want to in order to build trust And that they are wanting and they are needing in order to move forward with you, and you’re not engaging them to make them want to stay. Right? They’re gonna see, oh, there’s three sections boring next, right? Or, oh, this is all they are gonna say, but they want to charge me, you know, $10,000. I’m not sure that I trust them. I’m not sure that they’re the right fit, right? Because I don’t know anything about them. Or you’re not providing clear call to actions in guiding them on what to do next, they don’t know where to go next. If you don’t tell them, Hey, you ready to book? Fill out this form on this page, they don’t know that if you’re not saying things like that. So, you know, they land on your services page and you just have like a list of, these are my packages, these are my pricings, and nothing else on there. It’s way too little, information, personality, there’s not enough images, you’re not expressing to them why you are the one and only choice for them, right? And so these are just a few of the ways that you might be under simplifying your design that you might want to look at for your website to see, you know, how you could make it a little bit more interactive and give it some more pizzazz as they would say.
So let’s do a quick recap.
So to recap, there were four mistakes that you might find yourself making when DIYing or customizing a template on your website design.
- Inconsistencies through font choices or not giving. Elements, enough space and breathing room, or bombarding your design with unnecessary assets because of the shiny syndrome trap that we all fall victim to.
- You’re not utilizing basic SEO practices such as correct heading and body tags, image optimization and page speed.
- The mobile version of your website is being neglected with many bugs, illegible pieces of content and unfixed design choices and elements.
- Over complicating your design and overwhelming your visitors, or you’re under simplifying your design and not giving them enough reasons to stay or take the next step.
If you found this post useful and you’re not sure if you are making any or all of these mistakes, you can get a free (or paid) website audit from me and I will comb through your site and tell you my suggestions on what I would fix up for you!
Free Website Audit
Tune into Instagram Stories & Get actionable items that you can fix on your website to make it even better than it already is.
Our free brand and website audit offers a quick evaluation of your online presence. In this quick 2-3 minute video, we’ll provide quick and actionable insights into your website’s performance, design, or user experience. Sign up using the form below to snag your spot in line as we only do a few audits per month!